
This trend will most definitely continue as mobile web browsing continues to steadily overtake desktop’s share of web traffic. Therefore, if you want to make your website stand out from the crowd and beat competition, you must optimize your mobile design for SEO.
To that end, here are five tips to ensure your website’s mobile design is SEO-friendly.
Table of Contents
5 Tips to Ensure Your Site’s Design is Mobile-Friendly
1. Eliminate Intrusive Pop-ups
Think of the times you’ve stumbled upon interesting content on the web, only to leave because of those annoying pop-ups which completely cover the contents of the web page.
Since the mobile-friendly algorithm update in 2015, Google has been devaluing websites with intrusive mobile pop-ups. And rightly so!
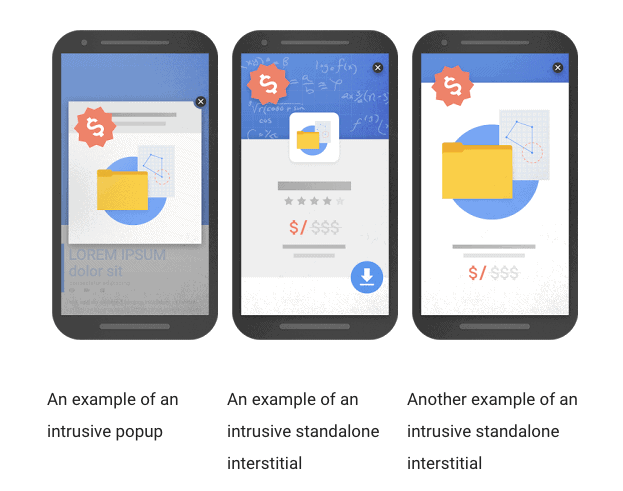
Below are a few examples of intrusive popups:

According to Google, intrusive interstitials result in poor user experience due to the smaller size of mobile screens. As such, you should avoid having too many pop-ups on your website.
Not all popups are intrusive though. Check out this article by Search Engine Journal on how to use pop-ups without harming your SEO.
2. Speed Up Your Landing Pages
Site speed is a crucial search engine ranking factor. The quicker your landing pages load, the more engagement you’ll receive.
The speed at which the landing pages on your website load is even more important when they are being accessed via mobile devices.
Users won’t stay engaged for long if your web page takes a long time to load, no matter how valuable the content is.
So how do you go about decreasing the load time of your landing pages?
Start with these 3 simple steps:
- Identify larger images on your website and compress them using tools such as ShortPixel or TinyPNG.
- Next, analyze every piece of JavaScript and CSS and minify them when need. Here’s a useful guide on how to minify CSS and Javascript files in WordPress by WPBeginner.
- And lastly, minimize as many redirects as possible. These redirects create additional HTTP requests, which increase your page’s load time. Google recommends sending users with mobile user agents to the mobile equivalent URL without intermediate redirects.
Need more tips on how to improve your site’s speed and performance? Check out this article which highlights 8 simple to steps to boost your website’s speed.
3. Use the Right Font Size
If the font size on your website is too small, you may force your visitors to “pinch to zoom” in order to read. You’d ideally like to avoid this mistake by using the right font size.
To do this, specify a viewport for your web pages, set your font sizes to scale properly within the viewport.
Read more about font size best practices here.
4. Resolve Unplayable Content Issues
Some types of videos or content are not playable on mobile devices, such as experiences that require Flash or other players that are not supported on mobile devices.
Unplayable content, when featured on a page of any website can be very frustrating for mobile users who may receive messages like these:
Image Credit: Google Developers
To provide a better mobile experience for users, follow these tips:
- Use HTML5 standards for animations to provide a good experience to all your users.
- Use video-embedding that’s playable on all devices.
- Consider having the transcript of the video available. This will make your site accessible to people who use browsers that cannot play a proprietary video format.
Here are some more video best practices you can follow.
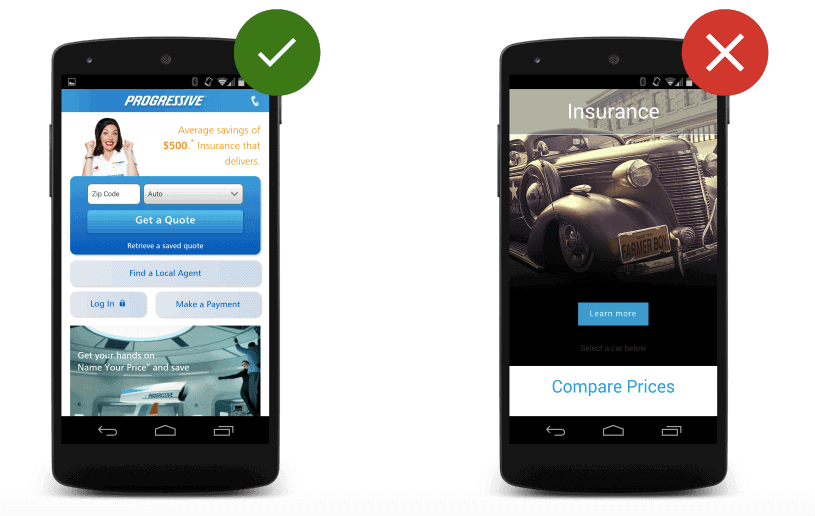
5. Keep Your Design Simple with Clear Calls to Action (CTAs)
Google recommends keeping the website design as simple as you can to provide a better user experience to mobile users.
To keep your website design smooth and simple, here are 3 recommended actions:
- Keep your calls to action (CTAs) front and center while keeping secondary tasks on the menu or “below the fold”.
- Keep your menus short and sweet. Mobile users don’t have the patience to scroll through a long list of options to find what they want. Reorganize your menu to use as few items as possible, without sacrificing usability.
- And lastly, make sure all your contact forms are designed for mobile.
Conclusion
Having a mobile-first design approach is a must for all site owners as mobile continues to drive more web traffic than desktop. Start by implementing the above tips to improve the mobile design of your website and stay on top of the latest SEO trends to proactively make any future changes.
Related Articles













Nobody enjoys using a slow and buggy website. Especially not on their mobile devices.
Website performance improves conversions, SEO, and visitor satisfaction. In fact, according to research, over half of the visitors will abandon a website that takes longer than 3s to load.
This is why speeding up your website is especially important if you are selling products or promoting your services.